This Tutorial will help you in including a Facebook Like Button For Blogger. Facebook has thought of another arrangement of Social modules which empower you to give drawing in social encounters to your clients with only a line of HTML.
The Facebook Like Button is One of them. You can see a demo of the like catch on this page. The Facebook like catch will permit your perusers to rapidly impart your presents on their Facebook Friends. You can likewise become more acquainted with what number of individuals preferred your Blog Post .This instructional exercise will show you to include a Facebook Like catch for Blogger.
How to Add the Facebook Like Button Below every Post
1. First Generate the Facebook code using the options below. (Code will be updated with these details)
| Button Type | Standard Button CountBox Count |
| Text on Button | LikeRecommend |
| Show Send Button | YesNo |
| Color Scheme | LightDark |
| Font | arial lucida grandesegoe ui tahoma trebuchet ms verdana |
| Float | None LeftRight |
| Location of the Button | Below the Post Content Above the Post Content |
| Display | On Post pages only EverywhereEverywhere other than Static Pages |
<div>
<b:if cond='data:post.isFirstPost'>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
</b:if>
<fb:like expr:href="data:post.canonicalUrl" layout='standard' send='true' show_faces='false' font="arial" action="like" colorscheme="light"></fb:like>
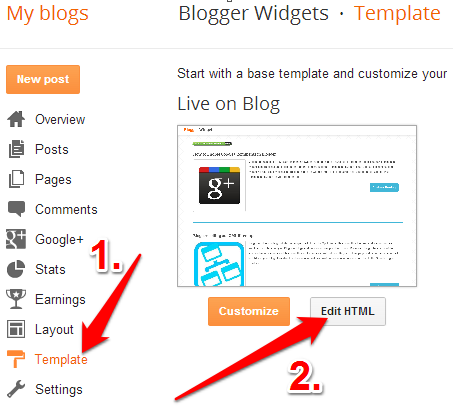
</div> 2. Kindly Copy the Above code. Login to your Blogger Account and head to Template > Edit HTML

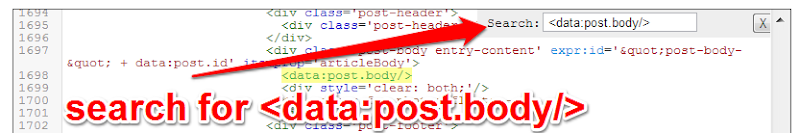
Gently click within the Template Editor and press Ctrl + F to search within the template.
3. Search for <data:post.body/> and immediately below that code, place the copied code.

If you find multiple occurrences of <data:post.body/> , do the same for each of them
4.Next you have to add the fb namespace to your template tag.Your template should have the specification for the fb tag that you have used. The following namespace declaration will take care of that. To declare the namespace, find
<html
and change it to
<html xmlns:fb="https://www.facebook.com/2008/fbml"
The following screenshot will help you out.
 This is extensively essential for all FBML widgets using the fb tag. Practically if you have already added the namespace while adding some other FB plugin, then you can skip this.
This is extensively essential for all FBML widgets using the fb tag. Practically if you have already added the namespace while adding some other FB plugin, then you can skip this. 4. Now Save the template and you should see the Like Button near each of your posts. You are done
You might love : How To Create A Facebook Page